Namaste! Welcome Aboard
By Atulesh on Friday, August, 1st, 2014 under Design | 5 Comments
I am happy and I am thrilled to launch my brand new website. From a long time I was thinking of renovating my website and give it my own custom design touch. Being a designer for last 8 years, it should not have been tricky for me, right? Wrong. Its one of the biggest challenge for a designer who is thinking to design for himself.
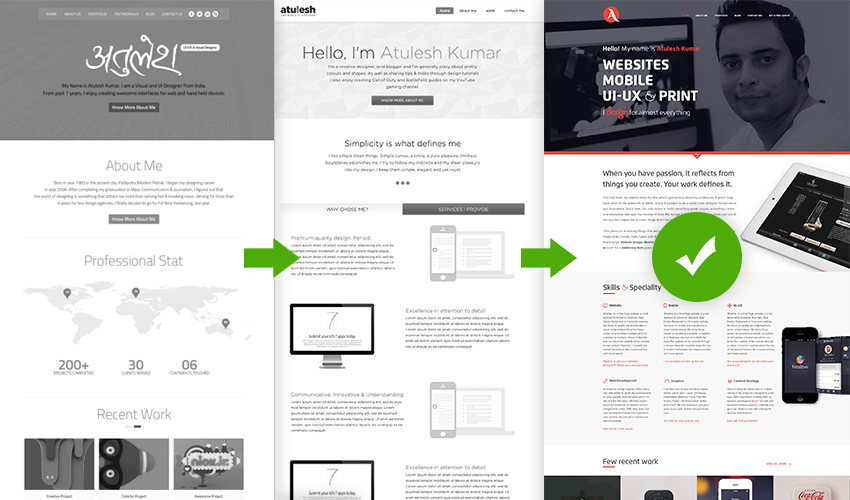
Its a similar situation when a professional architect designs his own house. He tries to put everything best he knows and ultimately falls into many confusion. There are limitless possibilities to build things better and there is none definite rule to make it right. Exactly the same was happening to me. And that’s the reason which led me rejecting every design I did for my website from past 8-9 months (almost 4-5) in search of that ‘best’ look.
The Journey
I was in desperate need of a website that can say a lot about my design ethics, my style and most importantly could display my work portfolio in a more pleasant and viewable manner. I used to visit websites, articles, tutorials for inspiration and tried many of them to suit my requirement. Kept on applying few and kept on scrapping all. One day while browsing the web, I found two websites that fascinated my vision. They were the closest to what I wanted. And I have no hesitation to share information about those websites that inspired me and helped me widen my vision.
FocusLab is the first website that inspired me through their clean structure and much sober usage of colors, fonts and images. I really liked how their navigation was transforming on page scroll and how they made their office images look so great. Degordian is an another source of inspiration that helped me with their typography and big header images on sub pages.
Once I got set of right inspirations, I initiated the design process in mid of my crazy busy work schedule. At one end I had to finish up client’s project and on the other end I was thrilled to work on my own website. Around 2 months back I took moderate breaks from my other responsibilities and started dedicating some of it to build the website. I started the whole process by doing sketches and developed wireframes. Once the layout settled in place, I started the design that took me around a week to finish.
The challenge
I was not only in need to make the looks better, but also to behave right. And the need of make it responsive was one of the prime target. Making the site mobile friendly and to do it correctly is always a challenge for everybody. But for me the challenge was even bigger since I didnt had fine coding knowledge. Being a entirely dedicated professional for designing, I never looked upon codes seriously. I knew that my basic knowledge of HTML/CSS was not going to help me out in building my website that in many terms will be scrutinised in regard of my skill evaluation. That was the big challenge.
Since I was not in favor of taking help or paying someone to help me code it, I started fiddling through some tutorial websites that can help me learn Responsive website coding in a much easier way. Luckily I found few sites that were offering courses that helped me learn more about Responsive coding and then how to integrate it into a CMS.
The Technology

Udemy has some great tutorials and especially a tutorial named Build Flat Responsive Website from Scratch – Complete Course is the bang on buck. The tutor Michael John Burns has nicely put the video tutorial course that fitted my requirement to convert my website on a responsive front end framework. I chose Bootstrap 3 for the front end development of my website. Bootstrap is exclusively and excellently made to help designer code website on a framework that is mobile friendly and brilliantly easy to build.

For the content management I used <a href=”http://wordpress This Site.org/” title=”Wordpress” target=”_blank”>WordPress which in no doubt is the best platform to manage your site. The major benefit with wordpress is the ability to be adapted as per your need. Its flexible, its robust and most importantly it has the best user interface to understand. Even a basic user can understand its function and use it to bring things online. Very easy to setup and always gets upgraded to more secure and useful framework. However there is a definite need of coding techniques (HTML & PHP) one has to apply which is a pain for many of us with little or no knowledge to do exactly. The best thing with wordpress is that there are many good tutorials to help you gain more knowledge and learn about WordPress installation, coding and usage. Treehouse has some great courses that fills the gap and make you enough educated to code a wordpress site yourself. At a very nice pricing, I took their courses and in less than 15 days I was able to code my whole website on wordpress by my own. There are two courses that I would mention here that helped me code the site by myself(remember I didnt had coding knowledge). They are: From Bootstrap to WordPress and How to Make a Website with WordPress.
The Finalization
After so many sleepless nights,hefty content upload and painful bug trackings, I decided to launch the site today with great hopes and plans for future. While everything took around 2 months to finish, I feel that there are many more things that needs to be done in coming time. The site will keep on evolving and I will keep on learning day by day. However at the moment I am going through a feeling of great accomplishment and just pretty excited to see how the site performs.
I would request you to please review the site, play with everything and let me know your view below through your comments. Let me know your feedback, what you feel is good or bad, if there is any mistake, broken link or a bad practice use, feel free to let me know. Your valuable feedback will be a great way for me to make things much better and learn further.
I have few great plans for the future. I will be sharing my experience, tutorials and thoughts in upcoming blogs and lots of new projects to showcase. Follow me on google+ where I will share future updates with you.
Thanks for visiting my website and giving your valuable time. See you soon. Peace.

Bang on target, Atulesh.
Works fantastically on phone, nice write.
Best of luck.
Thanks a lot Rajesh 🙂
Inspired a lot. Your portfolio site is so beautiful & presented very nicely.
Thanks 🙂
I came here from http://idundesign.co.uk/showcasing-the-world-designer-portfolios-20-designs/ I am also a student and soon I will make my website, Your website is very good.